Create and Sell Stunning SVG Files on Etsy
Are you spending too much time looking for products?
- App rating
- 4.9
- Trending Product
- 2M+
- Trusted Customers
- 1000+
 WHY YOU SHOULD CHOOSE Etsyshop
WHY YOU SHOULD CHOOSE Etsyshop
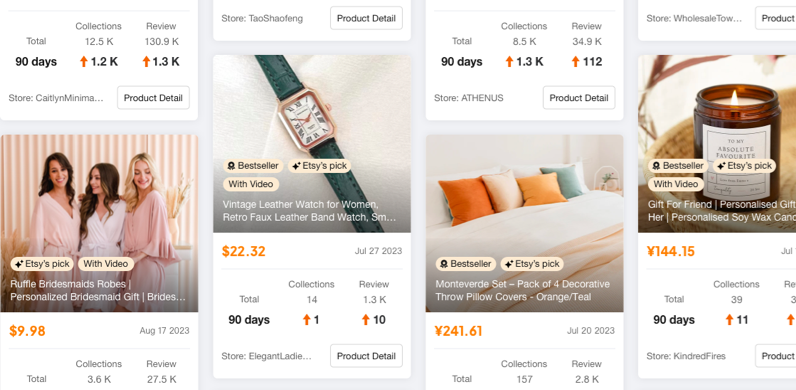
Etsyshop has the world's largest selection of ETSY store to choose from, and each product has a large number of ETSY products, so you can choose ETSY store & product for your Ecommerce and dropshipping business without any hassle.
Browse More Content
Etsy shop
- Discover Untapped Print on Demand Products with ChatGPT4
- Unleashing Etsy's Unstoppable Growth
- Profitable Hand Towel Embroidery: Etsy Selling Guide!
- New Holiday Cards and Author Portraits on Etsy!
- ETSY STAR SELLER Secrets Revealed
- Exciting Update: My First Plushie Arrived! - Business Vlog
- Unbridled Etsy Battles: KingCobraJFS vs the World
- Unboxing Beautiful Orchids from Etsy's Triton Orchids
- Empowering Women in Tech: Etsy's Remarkable 500% Growth in Female Engineers
- Maximizing Profit: Etsy vs Poshmark
Etsy Seller
- Unveiling the Dark Secret of the Etsy Algorithm
- Level up your style with trendy sleeve prints from Etsy + Printify
- Etsy Prep: Best Pricing Tips for Plushie Drop 2023
- Making Passive Income with Digital Scrapbook Elements
- Easily Adding Videos to Etsy Listings Using an iPhone
- Create & Sell Digital Downloads on Etsy with Canva
- Unveiling the Dark Side of Etsy: #KeepEtsyHuman
- Skyrocket Your Etsy Sales with This TikTok Hack
- Earn $3000/mo with Etsy Selling Squarespace Templates
- Create and Sell Digital Paper for Etsy
Etsy Seo
- Unlocking Etsy Success with Google SGE
- Mastering E-Commerce SEO: Your Path to Success
- Unveiling Etsy's SEO Changes in 2023
- Boost Your Etsy SEO: Common Mistakes to Avoid
- Unlock Etsy Success: Strategies for Finding Unsaturated Niches
- Mastering SEO Writing for Online Success
- Mastering Etsy SEO: Boost Sales & Visibility
- Unlock Etsy SEO 2023: Top Digital Products & Keywords
- Maximizing Marmalade for Etsy SEO Success
- Boost Your Etsy SEO in 2023
Etsy Dropshipping
- Master the Art of Selling Posters on Etsy
- Dropshipping Success: $31,271 in 1 Month!
- Streamline Multi-Channel Sales with Nimble Web
- How I Made $45k in 2 Months on Etsy - A Case Study
- The Ultimate Guide to Succeed in Etsy Drop Shipping
- Etsy vs. Shopify: Crafting Your E-Commerce Success
- Etsy vs Shopify: Which Platform is Right for You?
- Dominate the Wedding Jewelry and Accessories Market on Etsy
- Etsy vs Shopify: Making the Right Choice for Your Online Business
- Etsy vs. Shopify: Choose Your E-commerce Path